
ENDPOINT INSIGHTS
Powerful insights are within reach.
Access critical endpoint data not available natively in ConfigMgr or other ITSMs.
Endpoint Insights Features
Access to insights like never before
Those all-too-important details you didn’t know and can’t easily find about your hardware and software inventory, and infrastructure details are quickly uncovered with Endpoint Insights. See hundreds of data points that can make all the difference to your environment and end users – all within ConfigMgr and CMDB.
Endpoint Insights enables you to:
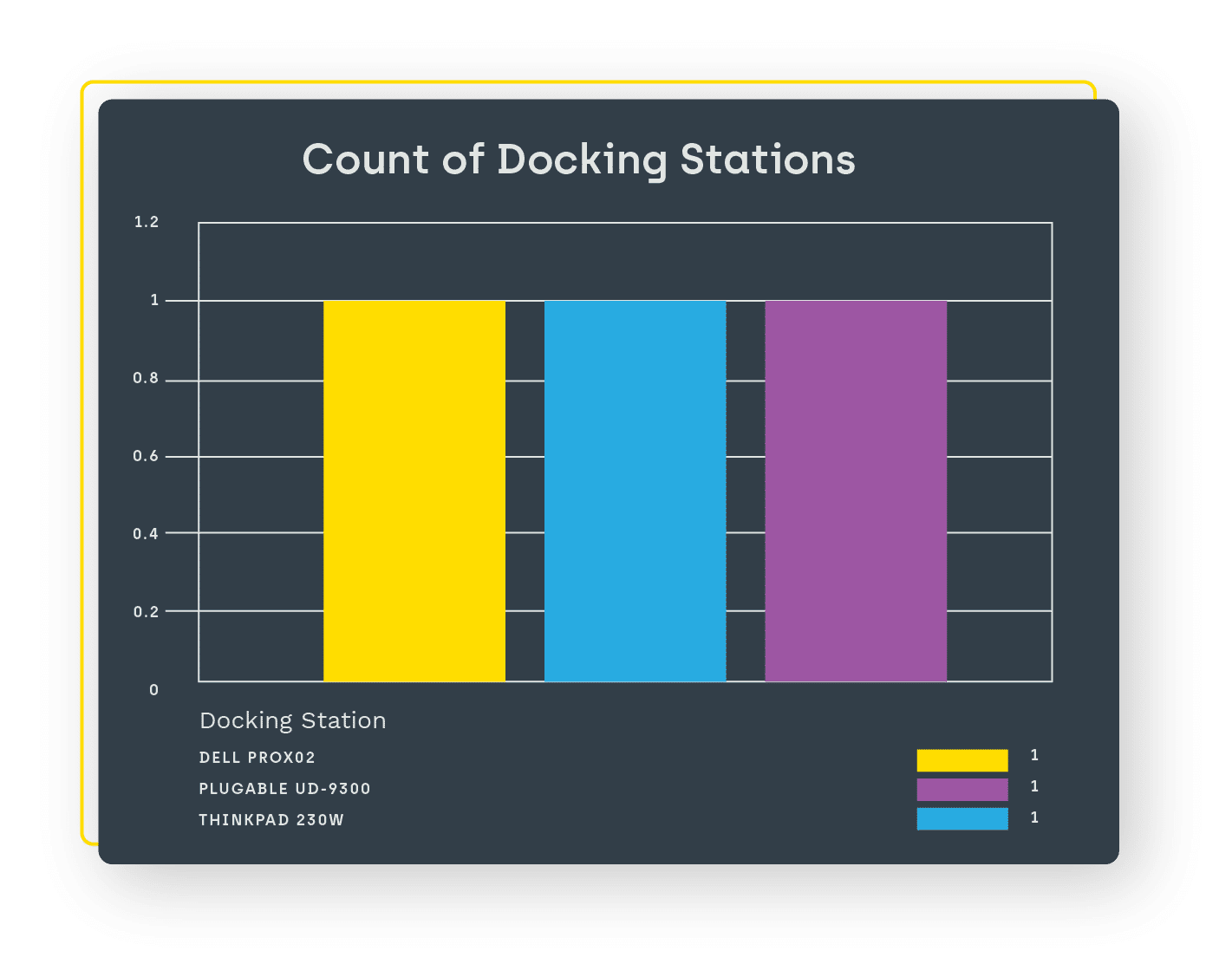
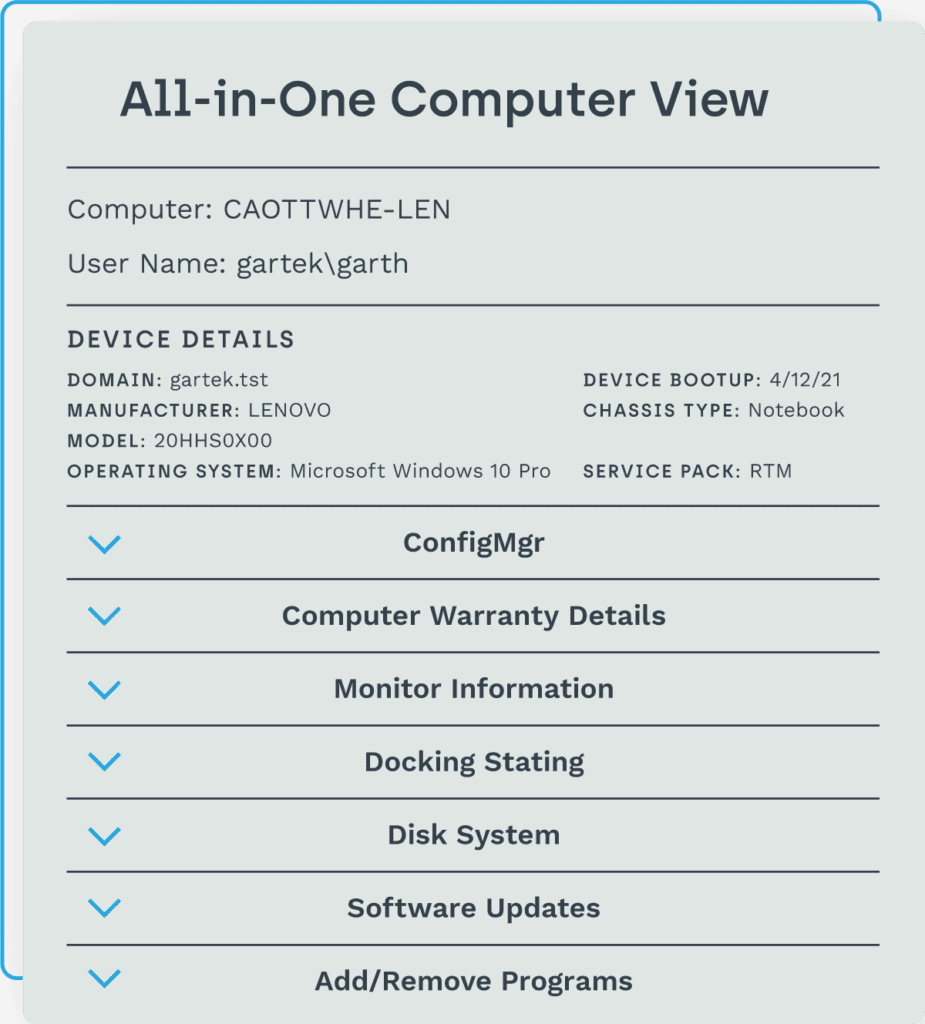
- View all computers, monitors, and docking stations in your environment.
- Better manage your software updates and deployments.
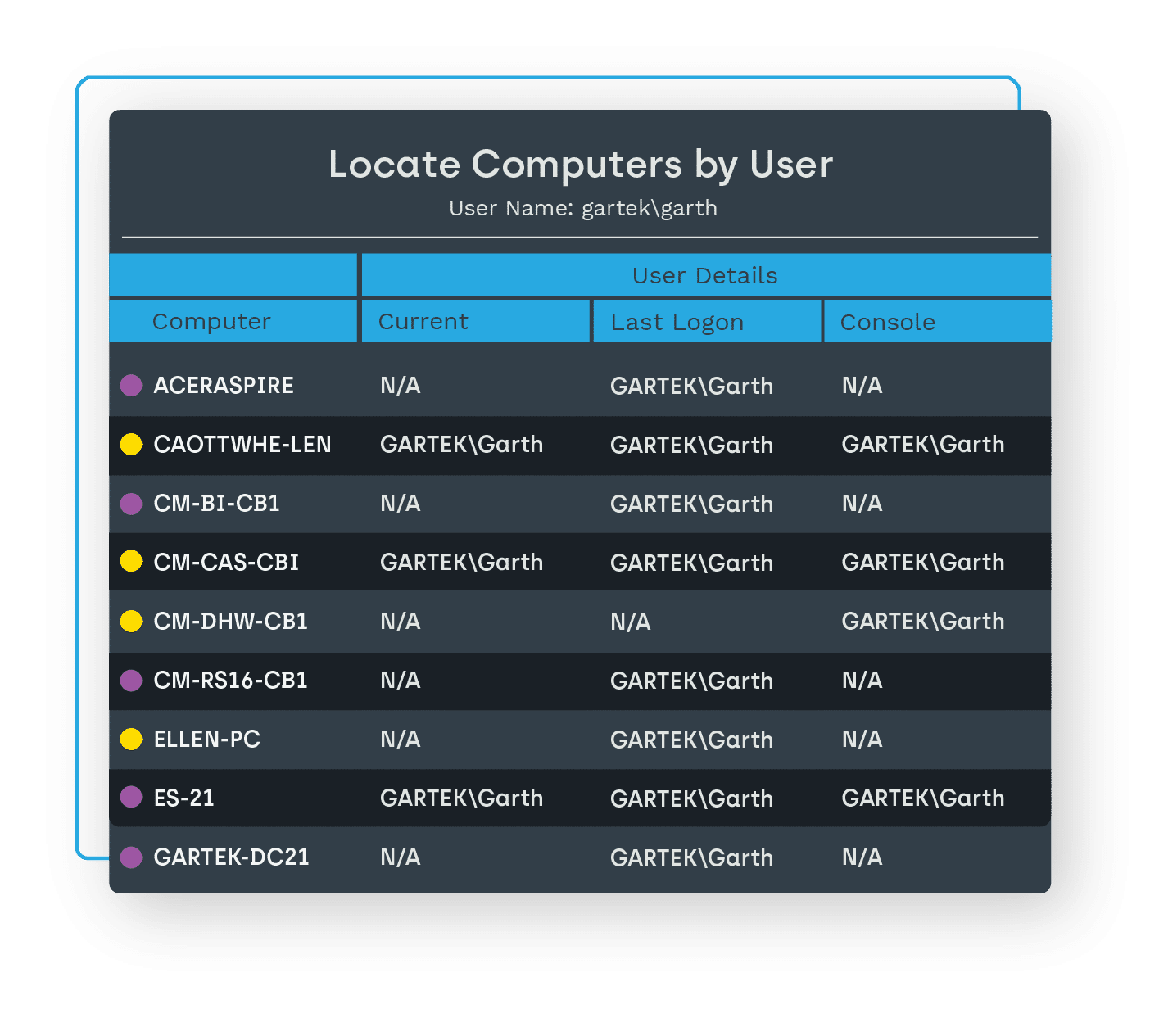
- Access up-to-date information on the users assigned to devices.
- See all software in use in your environment, no matter how it was installed.
- Discover what servers and printers are in your environment and who’s using them.
- Quickly see device warranty status and device age.


Better informed decisions
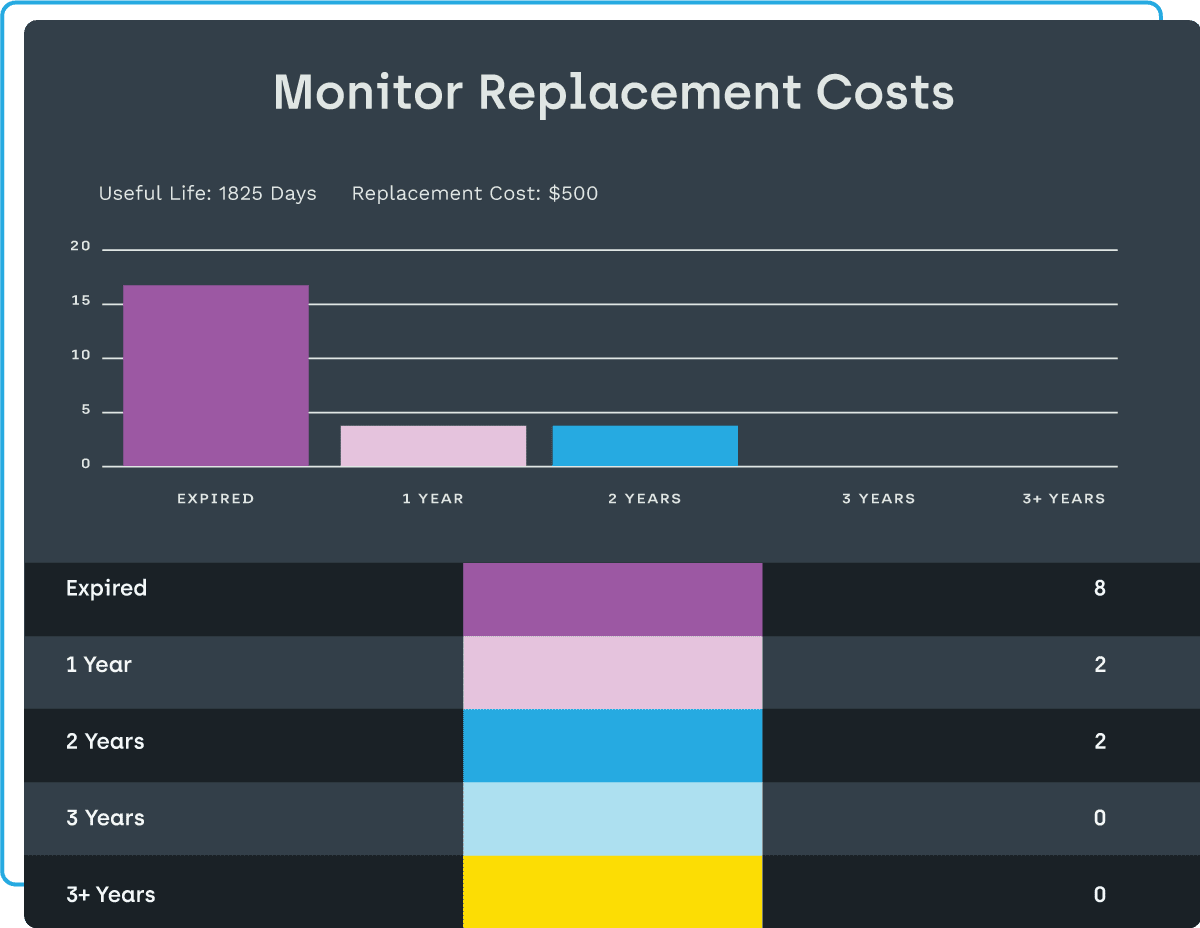
Get insights you’ve never had before on user-installed software, device warranty, replacement information, databases, and hardware – like monitors, printers, docking stations, and more. When paired with Right Click Tools, Endpoint Insights gives you the power to quickly remediate the issues you uncover.
Endpoint Insights helps you:
- Reduce end user downtime with access to a complete picture of their device and the software installed.
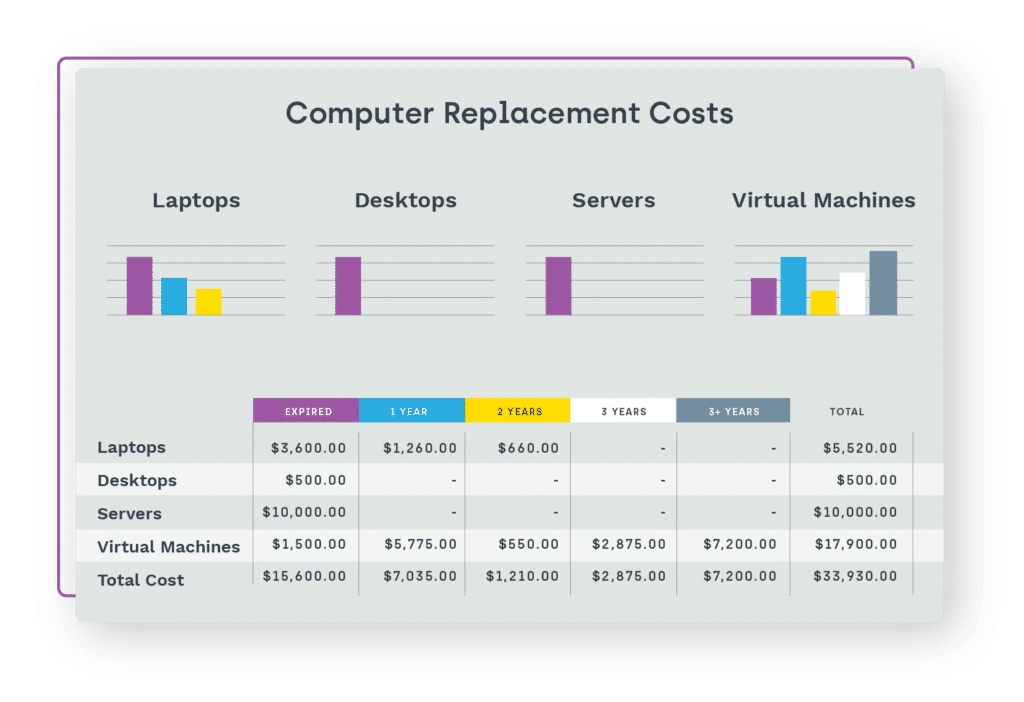
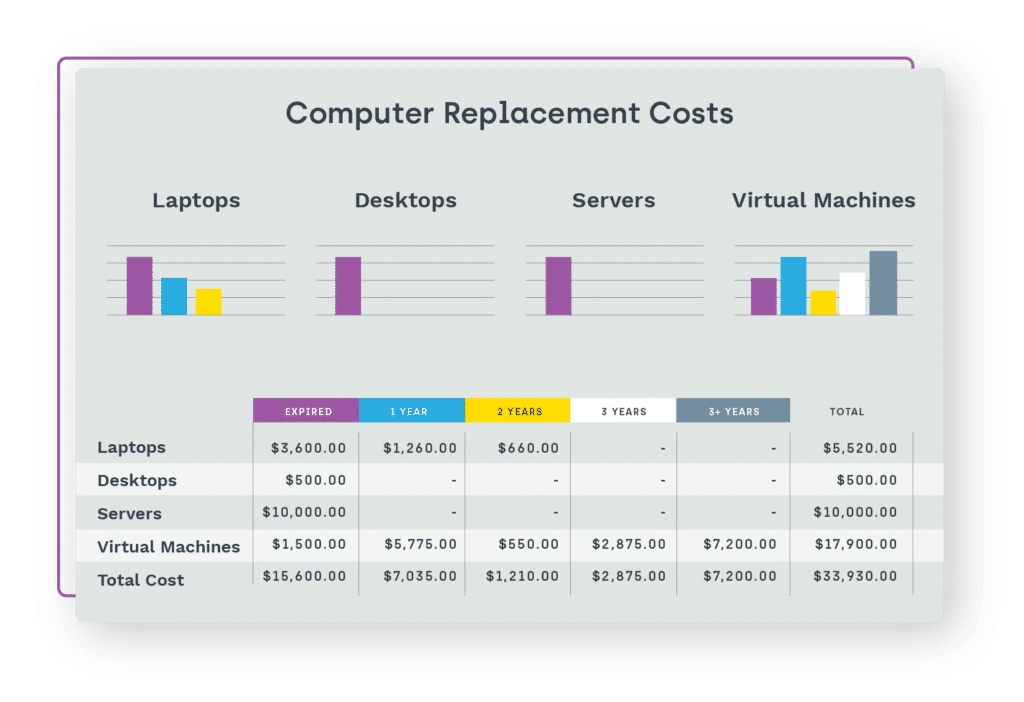
- Proactively budget and minimize risk by seeing how old your computers and monitors are – then make smarter decisions on which ones to replace.
- Allow your service desk to effectively support break-fix incidents by leveraging existing device warranties, ultimately reducing costs.
- Upgrade, patch or remove user-installed software to keep your environment secure.
- Ensure compliance with company standards and reduce vulnerabilities.
Wondering how Endpoint Insights impacts an entire organization? Check out this animated video based on multiple customer testimonials explaining how Endpoint Insights truly saves hundreds of hours and thousands of dollars a year.
Endpoint Insights Features Overview
Hardware Inventory & Management Software Solutions
Hardware inventory management software is essential for any business that relies on IT equipment. By integrating Endpoint Insights, you can enrich ConfigMgr and CMDBs, allowing you to plan and budget more effectively.
Up-to-date inventory
Getting a complete, accurate picture of your hardware environment can be a daunting and highly repetitive task. Especially with remote employees, devices changing hands, and many other constantly moving pieces, maintaining a solid inventory and planning accordingly may seem impossible.
Now you can know what computers, monitors, and docking stations are in your current inventory, instantly and automatically. You will also see the age and warranty status of those devices, helping you reduce financial and security risks, reduce potential end user downtime, and plan accordingly on hardware updates and replacements. Automatically keeping track of hardware inventory gives you greater control over various operations and saves countless hours of work.
Budget with confidence
Environment inventory is critical to having a budget you can stand behind. But collecting that hardware and warranty data and keeping it accurate is another matter. Too often, plans and budgets have massive blind spots and may need ample room for hardware failure surprises.
Knowing not only what is in your environment at any moment, but also having the age and warranty information on those devices is critical to planning for future hardware needs. With Endpoint Insights hardware inventory management software, you can easily make smarter decisions and minimize risk by pinpointing which devices to replace in any given timeframe – even years in advance.




Reduce manual tracking
The time and constant manual effort it takes to keep your hardware inventory accurate can be a full-time position or worse. If you aren’t able to keep up, end user downtime and out-of-warranty hardware replacement costs can become a major issue.
Hardware inventory management with Endpoint Insights captures all that data automatically, allowing your team to spend their time on other tasks. Plus, you’ll get up-to-date user info for each device, complete with device location
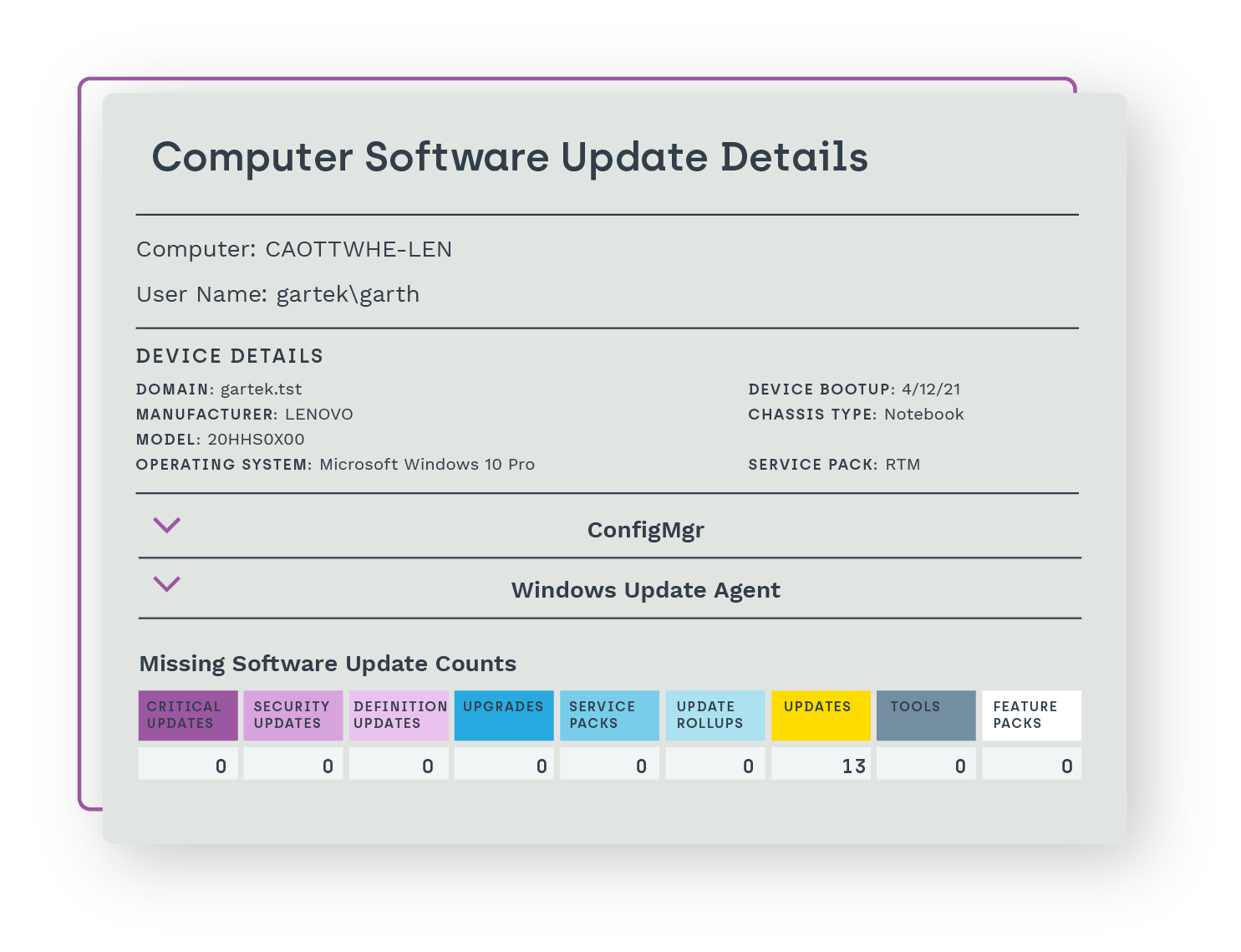
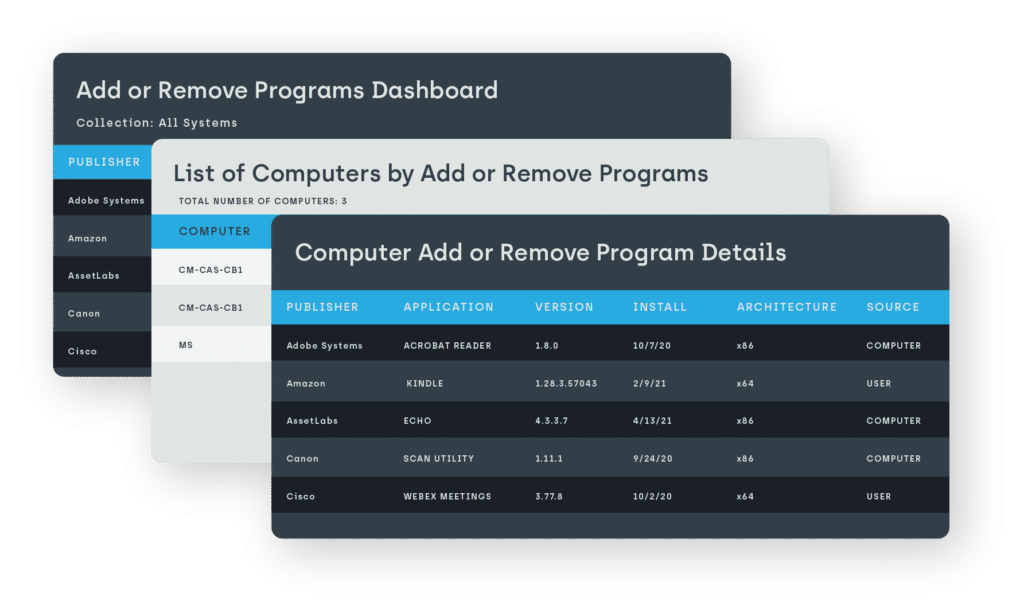
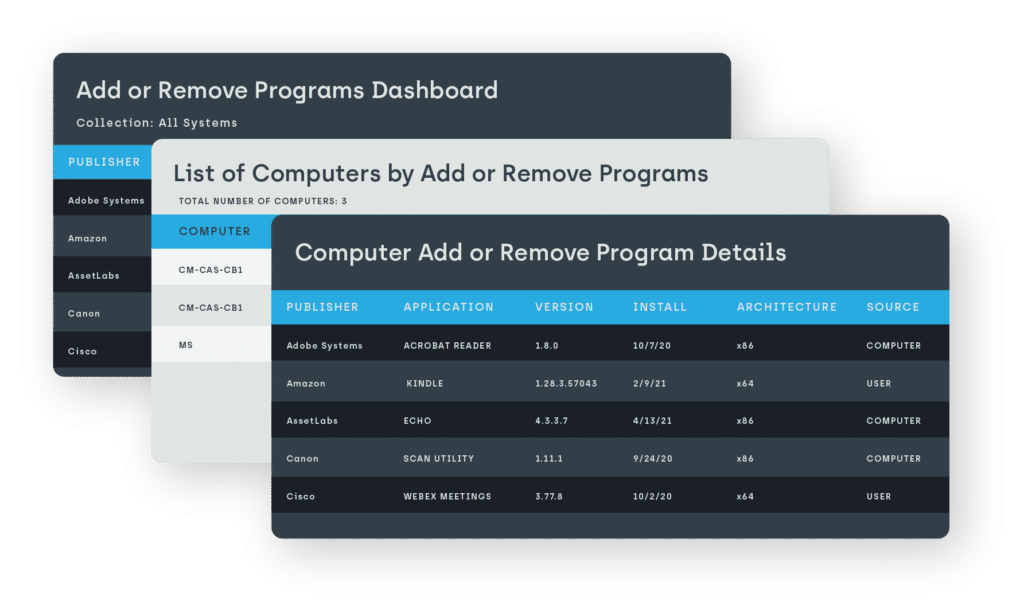
Software Inventory
View all the software currently in use within your environment, no matter how it was installed. Know what you have and what you are paying for.


See all software, including user-installed
Getting a picture of your total software environment is an around-the-clock moving target. The different ways installations happen – ConfigMgr, Administrator, or by the user – can be difficult to consolidate or even access, leaving you unaware of potential problems, costs, and security risks.
Knowing every single piece of installed software, regardless of who installed it, is critical to ensuring the security, compliance and compatibility of your environment. Endpoint Insights gives you all that, plus what ConfigMgr can’t see and keeps you well ahead of potential software licensing issues or excess.
Close security loopholes
Discovering potential security loopholes across your software inventory can be unattainable at the user level. This can feel doubly helpless, since being able to do anything directly about that non-compliant software can be equally difficult.
Get complete control over your software environment with Endpoint Insights. Automatically discover what software is installed and eliminate, upgrade or patch anything that could cause problems. You’ll then be able to proactively protect your organization and better ensure software compliance.
Infrastructure Planning
When you know what’s in your environment and who’s using it, smooth and seamless infrastructure upgrades become possible.


No more disrupted users
Knowing who’s connected to certain servers, printers, and other shared assets – and more importantly, who’s actually using them – can be elusive information. There’s often no visibility until you remove them and see who complains, which can result in costly downtime for end users.
When you have the complete asset intelligence that Endpoint Insights offers, replacing servers, printers, databases, and other shared assets can be smooth and seamless. You’ll have a complete, current inventory automatically and know which assets are being used or not, instantly giving you a path to smarter planning. No more surprises and accidentally abandoned end users – helping you avoid the dreaded “scream test.”
A healthier ConfigMgr console
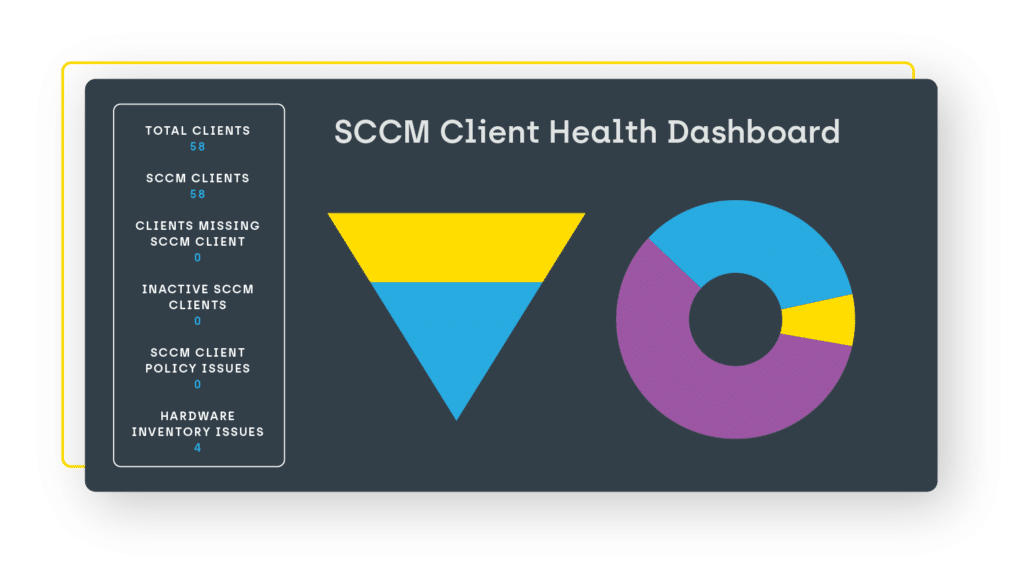
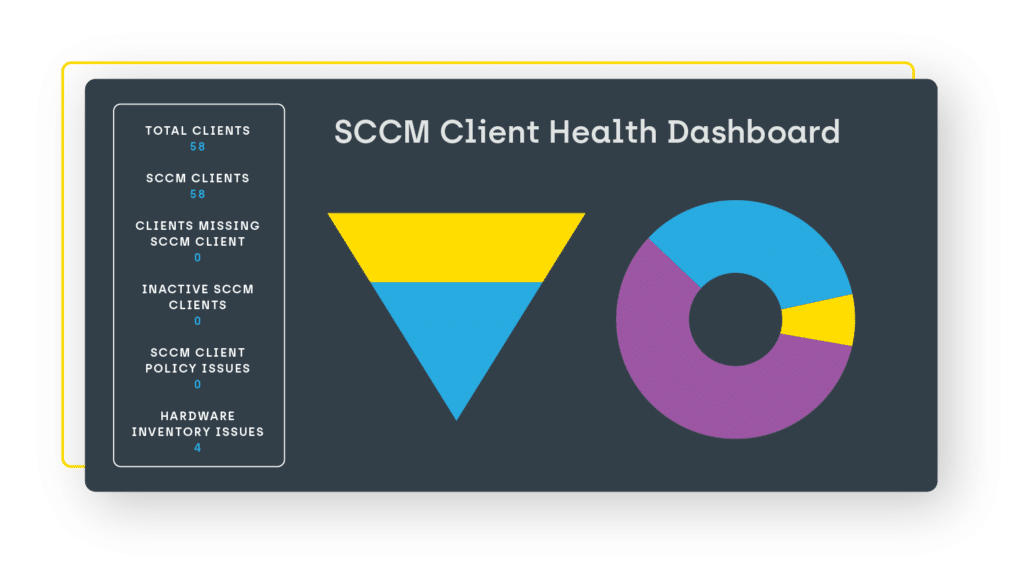
Having a useful ConfigMgr stack is an ongoing battle. Identifying and understanding issue areas within your databases, distribution points and WSUS is critical to maintaining a healthy environment. Where are the weaknesses that you can get in front of before they cause problems?
Endpoint Insights gives you the asset intelligence required to automatically keep your MECM healthy. Understand the metrics within your stack. Directly address unhealthy SCCM clients. Ensure deployment of software updates. Know which DPs are running out of capacity. Get the full picture, see what’s going wrong, and know exactly what you need to do.


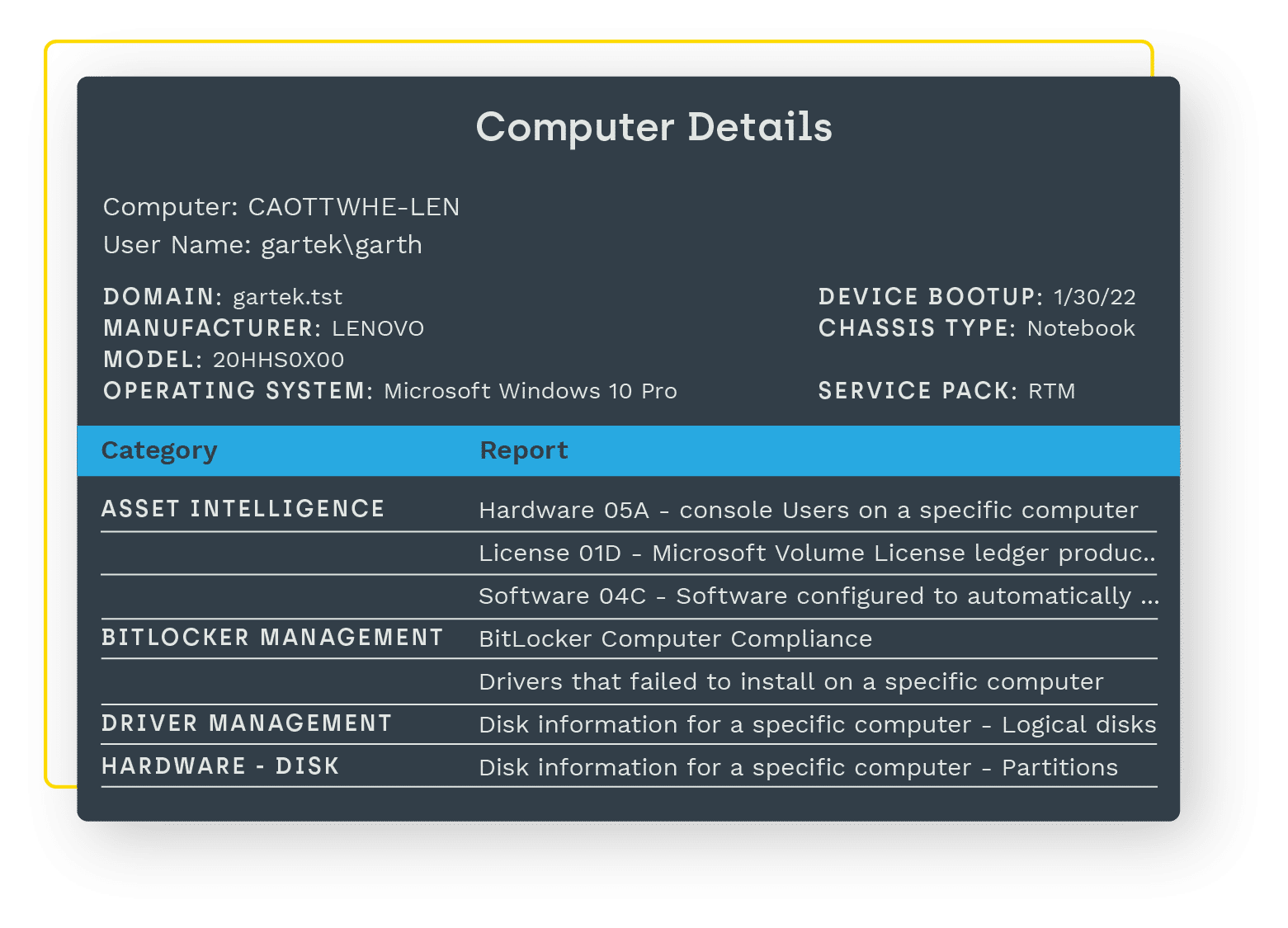
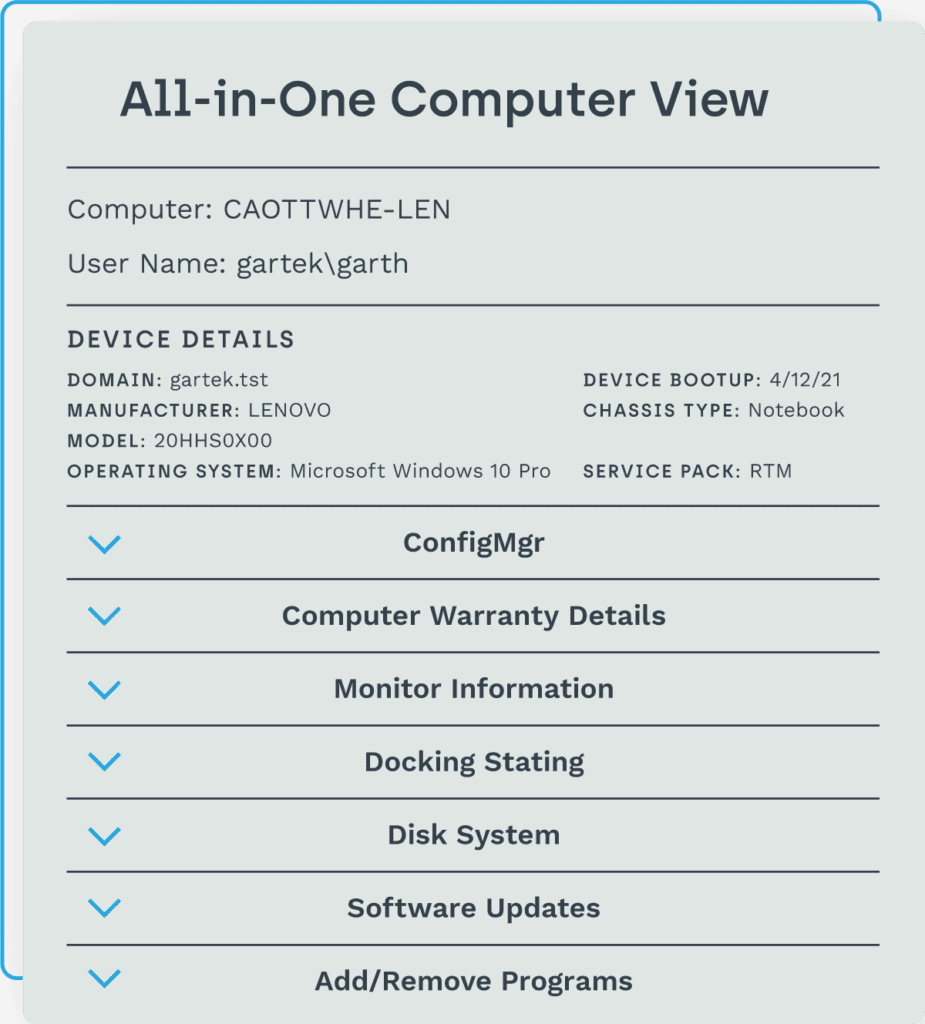
End User Support
Stay way ahead of issues with complete asset intelligence. With a rich inventory of data, you can reduce support costs and timelines by drilling down for small but critical details.
Stay up and running
When downtime hits your end users, it can be more than just an inconvenience. It can have a major negative impact on your organization’s bottom line. All too often that downtime is caused by a lack of visibility within your environment. Endpoint Insights can change all that.
Now you can be better prepared for any service call – know what monitor, printer, and other devices end users have, what software is installed, and more. Give your service desk access to help them remediate even faster. And most importantly, see these issues before they result in costly downtime.
Get a glimpse at how Endpoint Insights is used by System Administrators all over the world to access real-time data for smarter decisions on compliance, security, and asset management.
Let’s talk pricing.
You’ve done the research. Now let’s take the next step to help you uncover critical intel, reveal vulnerabilities, and quickly remediate issues. Request a quote today to get customized pricing for your organization!